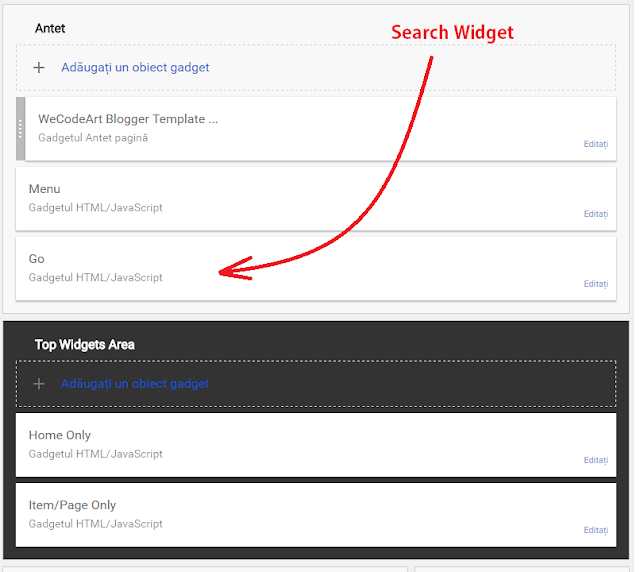
Widget Defaults
- Show only on large
- Cannot be Removed
- Can be reordered if placed something else before/after
Widget Settings
- Title - act as Button Text
- Content - act as placeholder
In the title you can put any text and will be displayed on the button text - Search, GO, etc.
In the content you can write the placeholder text - Search here, Find Stuff, etc
- If you unlock this widget you can reorder it as you want. However, if you remove it there is not other way to reinstall it.
- Code for this widget will be provided soon in case you remove it.








Any comments on this post should be related to this feature. Do not post anything else than bugs, suggestions and fixes related to this.
ReplyDelete